Cara Membuat Gradient Photoshop
Cara Membuat Gradient Photoshop Mudah, Dalam panduan kali ini kita akan belajar langkah membuat gradien di Photoshop ! Ada beberapa tempat dalam Photoshop di mana gradien dipakai. Gradient Tool, misalkan, memungkinkannya kita menggambar gradien melewati susunan atau opsi, atau melewati kedok susunan untuk membikin peralihan yang mulus dari 1 susunan ke susunan yang lain.
 |
| tutorial cara membuat gradient photoshop |
Kita bisa isi text dan wujud dengan gradien. Kita dapat memberi warna photo memakai rekonsilasi gambar Gradient Map, atau menambah dampak warna dengan layer model Gradient Overlay, dan banyak! Gradien benar-benar bernilai di Photoshop, dan sebagai langkah yang baik untuk menambah semakin banyak ketertarikan dan kehidupan pada apa yang hendak jadi gambar atau design yang terlihat datar.
contoh gradient photoshop seperti gold gradient, gradient gold, gold gradient photoshop, gold color gradient, gold color in photoshop, gradasi gold, download gradient gold photoshop, gold photoshop code, gradient gold photoshop, gold illustrator gradient, gradient photoshop gold.
Dalam panduan ini, kita akan mengulas beberapa dasar langkah menggambar gradien memakai yang paling simpel (dan kemungkinan yang paling bermanfaat) dari feature berkaitan gradien Photoshop, Gradient Tool. Kita akan menyaksikan langkah lain untuk mengaplikasikan gradien di panduan lain, tapi Anda akan mendapati jika semua bekerja pada intinya secara sama, jadi sesudah Anda pelajari dasar-dasarnya dengan Gradient Tool, Anda segera dapat manfaatkan semua feature gradien yang lain dijajakan Photoshop!
Bersamaan dengan pelajari langkah menggambar gradien, kita akan menyaksikan langkah pilih dari banyak gradien preset Photoshop memakai Gradient Picker , terhitung langkah berisi set gradien tambahan yang diikutkan dengan Photoshop. Kita akan menyaksikan beragam style gradien yang bisa kita gambar, dan kita akan menyaksikan beberapa gradien yang lebih umum dipakai, terhitung yang kemungkinan paling bermanfaat, gradien Foreground to Latar belakang standar !
Sesudah kita pelajari beberapa dasar langkah menggambar gradien, dalam panduan selanjutnya, kita akan belajar langkah mengubah dan simpan gradien custom kita sendiri memakai Gradient Editor Photoshop.
Saya akan memakai Photoshop di sini tapi panduan ini seutuhnya cocok dengan Photoshop. Mari kita langsung menuju tutorial gradient photoshop kali ini!
Langkah Memakai Gradient Photoshop dengan Mudah
 |
| langkah memakai gradient photoshop dengan mudah |
Saat sebelum latihan memakai gradient photoshop. sahabat harus tahu dahulu beberapa wujud dari gradient yang ada. semua wujud gradient ini mempunyai karakter sendiri dan peranan masing-masing.
Contoh Gradient Photoshop
 |
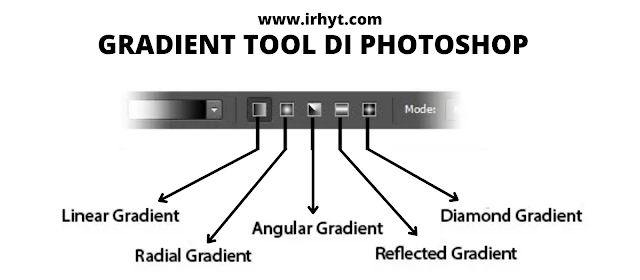
| gradient tool di photoshop |
Gradient photoshop terdiri jadi 5 wujud. salah satunya :
- Linear Gradient, tercipta dari 2 warna yang tersusun secara horizontal atau vertical

contoh linear gradient di photoshop - Radial Gradient, mempunyai wujud melingkar atau terkonsentrasi. kemunduran warna tercipta hingga mempunyai titik pusat.

contoh radial gradient di photoshop - Angle Gradient, kemunduran warna yang tercipta dari derajat yang ditetapkan.

contoh angle gradient di photoshop - Reflected Gradient, tercipta dari 3 warna atau lebih. gradient ini umumnya digunakan untuk memberi dampak penerangan pada metal atau logam.

contoh reflected gradient di photoshop - Diamond Gradient, kemunduran warna membuat mirip berlian. juga bisa disebutkan memiliki bentuk seperti layang - layang tetapi warna di dalamnya tidak kompak, tetapi ada kemunduran.

contoh diamond gradient di photoshop
Contoh Langkah Membuat Gradient Photoshop
 |
| contoh langkah membuat gradient photoshop |
Bukalah photoshop kamu. lalu buat helai kerja baru ( CTRL N ). pakai ukuran 1200x800 pixels. ok. kemdudian aktifkan Gradient tool ( G ) atau click ikon gradient di toolbox samping kiri photoshop.
Ketika pertama photoshop terbuka, warna dasar Gradient pasti putih hitam, itu datang dari Foreground dan Latar belakang ( 2 warna di bagian bawah toolbox ).
Saat ini mulai menarik garis gradientnya dari kiri ke kanan. sampai membuat seperti gambar di bawah.
Atur Gradient Editor
Untuk atur warna pada gradient photoshop, sahabat dapat pakai gradient editor. untuk membuka, click pada penataan warna gradient di sisi kiri nomor satu.
Karena itu Gradient editor akan terbuka. dalam editor ini ada banyak opsi sama sesuai perannya masing - masing.
Presets di sini sebagai tempat ambil penataan warna gradient yang telah ada. silakan click salah satunya dari opsinya. di sini saya pilih warna seperti pelangi ( gambar B ).
Saat ini coblah sahabat click ok. lantas mulai menarik garis gradient pada helai kerja. karena itu hasil kemunduran berwarna akan kelihatan sama sesuai warna yang kita tentukan awalnya,
Untuk membikin formasi warna gradient sendiri, silakan saksikan di bagian bawah gradient editor. disana ada tombol seperti atap rumah ( pick colour ). click disana kemdian saksikan Colour - click Colour - karena itu mencari warna merah - selanjutnya ok. karena itu saat ini, gradient kita menjadi merah ke putih.
Menambahkan formasi warna gradient. di bagian warna gadient, dekatkan cursor sampai membuat pertanda "tangan" selanjutnya click. karena itu ikon pick colour bakal tampil. selanjutnya tukar berwarna sesuai dengan selera sahabat. jika ingin membuat gradient yang full colour, silakan tambah banyak warna.
Atur transparan gradient. kita bisa juga atur gradient jadi transparant sama sesuai warna yang diputuskan. triknya click ikon pick colour yang ada di bagian atas. lalu Opacity-nya turunkan, bila capai 0 (0) karena itu warna yang ada di bawah ikon ini akan transparant.
di bawah, saya coba kurangi opacity pada warna putih, karena itu saya memakai ikon pick yang diatasnya. hingga kemunduran warna jadi dari terbuka putih ke hitam.
Supaya lebih optimal hasilnya. sahabat dapat menambah batasan di bagian mana yang ingin diberi gradient transparant. di bawah saya menambah satu pemisah dengan opacity 100%. karena itu transparan warna putih terbatas sampai dibawahnya. seterusnya berwarna normal.
Pilih Gradient bawaan photoshop. bila inginkan gradient yang cepat. sahabat dapat pakai opsi yang telah ada photoshop. click ikon roda gigi di bagian kanan Preset - Selanjutnya tentukan salah satunya kolesi gradientnya. favorite saya ialah Gradient warna pastel.
Saat ini saya akan coba membuat gradient dilembar kerja seperti yang telah dibikin di atas. kita memakai gradient dengan formasi Hitam - Merah - Putih.
Memakai Gradient Fill Photoshop
 |
| Gradient fill photoshop |
Karena itu penampilannya bakal jadi di bawah. layer gradient akan terbentuk ( berdiri dengan sendiri ). featurenya tidak jauh berbeda dengan Gradient editor. tetapi perbedaannya Gradient fill ini tidak dapat dibuat dengan garis gradient, jadi untuk kemiringannya kita pakai Angle.
Scale berperan memberi nilai kepatan kemunduran berwarna. bila nilainya 0, jadi tidak bakal ada kemunduran warna. Reverse berperan memutar balik formasi warna, bila hitam ke putih maka beruah menajdi putih ke hitam.
saya telah membuat Angle jadi 110 derajat, karena itu gadient kita langsung terputar. lalu saya Ceklis Reverse, karena itu warna hitam yang semula ada di bawah saat ini langsung ada di atas warna putih.





